Typora
Typora作为一款非常好用的编辑器,相信大家已经不再陌生,功能也不必多说了。
众所周知,由于Markdown本身的原因(markdown只是一个标记语言,无法保存图片),如果将图片放在本地,是无法将markdown里面的图片分享给别人的,因此图片需要放在图床上面,因此,一个好用的图床,配合Typora,才是生产力神器。
当然,最新版本已经需要付费了,但是作者依旧非常良心地把以前的下载链接放在了官网上
下载地址(选择1.0之前的最后一个beta版本):https://www.typora.io/releases/all
顺便炫耀一下,我是正版用户,嘿嘿。(建议大家有条件的支持下作者吧,个人开发者挺不容易的)

搭建可以白嫖的图床
本文主要介绍两种白嫖方案:Github+jsDeliver和Gitee,任选其一即可
使用这两种方案配合Typora,首先需要安装PicGo,它是一个用于快速上传图片并获取图片 URL 链接的工具
PicGo
项目地址:https://github.com/Molunerfinn/PicGo/
下载地址:https://github.com/Molunerfinn/PicGo/releases
安装过程很简单,一路Next就完事了
Node
为了能够安装PicGo的插件,你还需要安装Node.js
下载最新的长期维护版即可,安装过程同样一路next即可
安装完成之后你需要设置一下国内源,加快访问速度
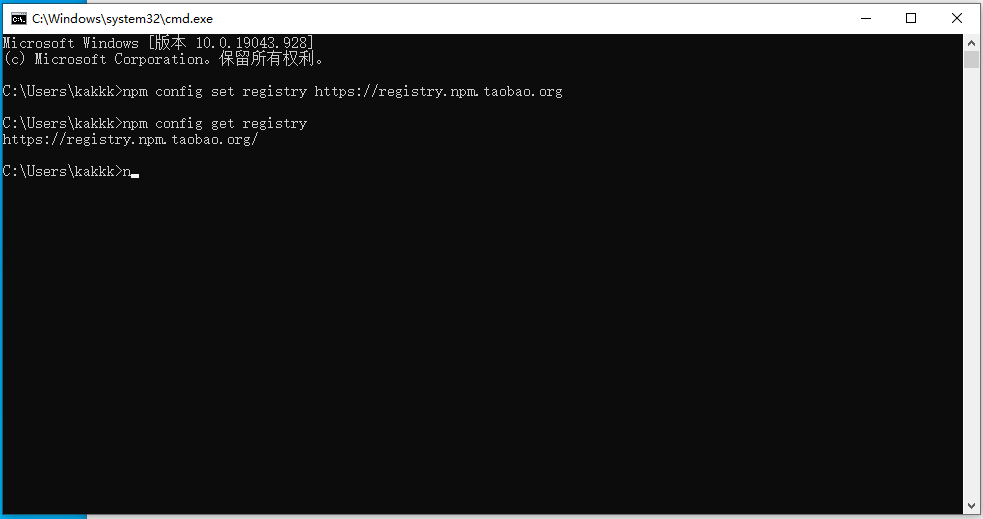
首先Windows键+R,输入cmd,回车,在cmd窗口中输入如下代码:
npm config set registry https://registry.npm.taobao.org然后输入如下代码验证修改:
npm config get registry如下图:

重启电脑
至此,我们的Node.js已经配置完成了
Gitee
安装插件
这里我们首先需要安装PicGo的Gitee图床插件
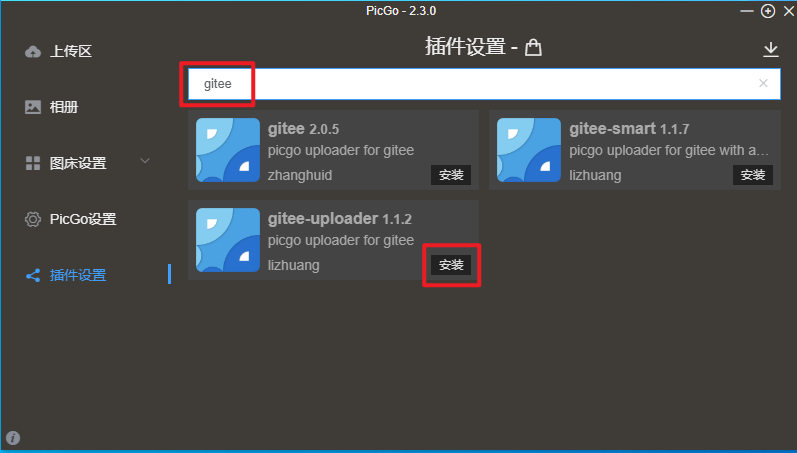
打开PicGo,点击插件设置,搜索 gitee,选择 gitee-uploader,安装之,如下图所示:

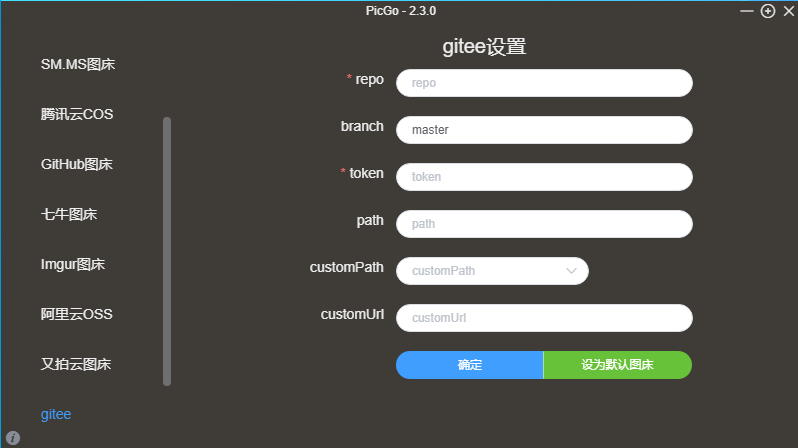
安装完成后,你将会在图床设置里面看到gitee图床:

创建仓库
这一步的前提条件是你需要有一个Gitee的账号,没有的话快去注册
Gitee地址:https://gitee.com/

创建token
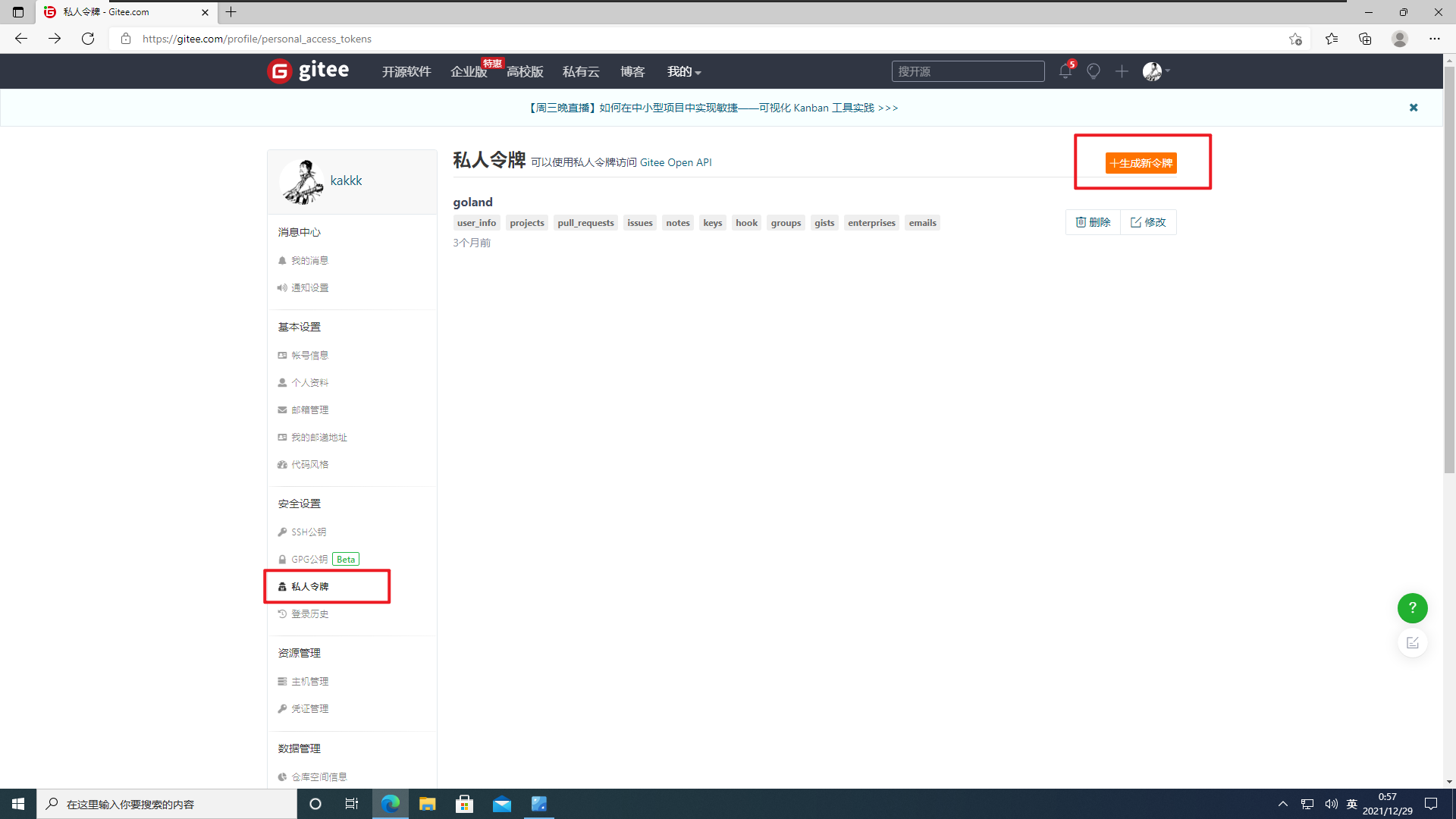
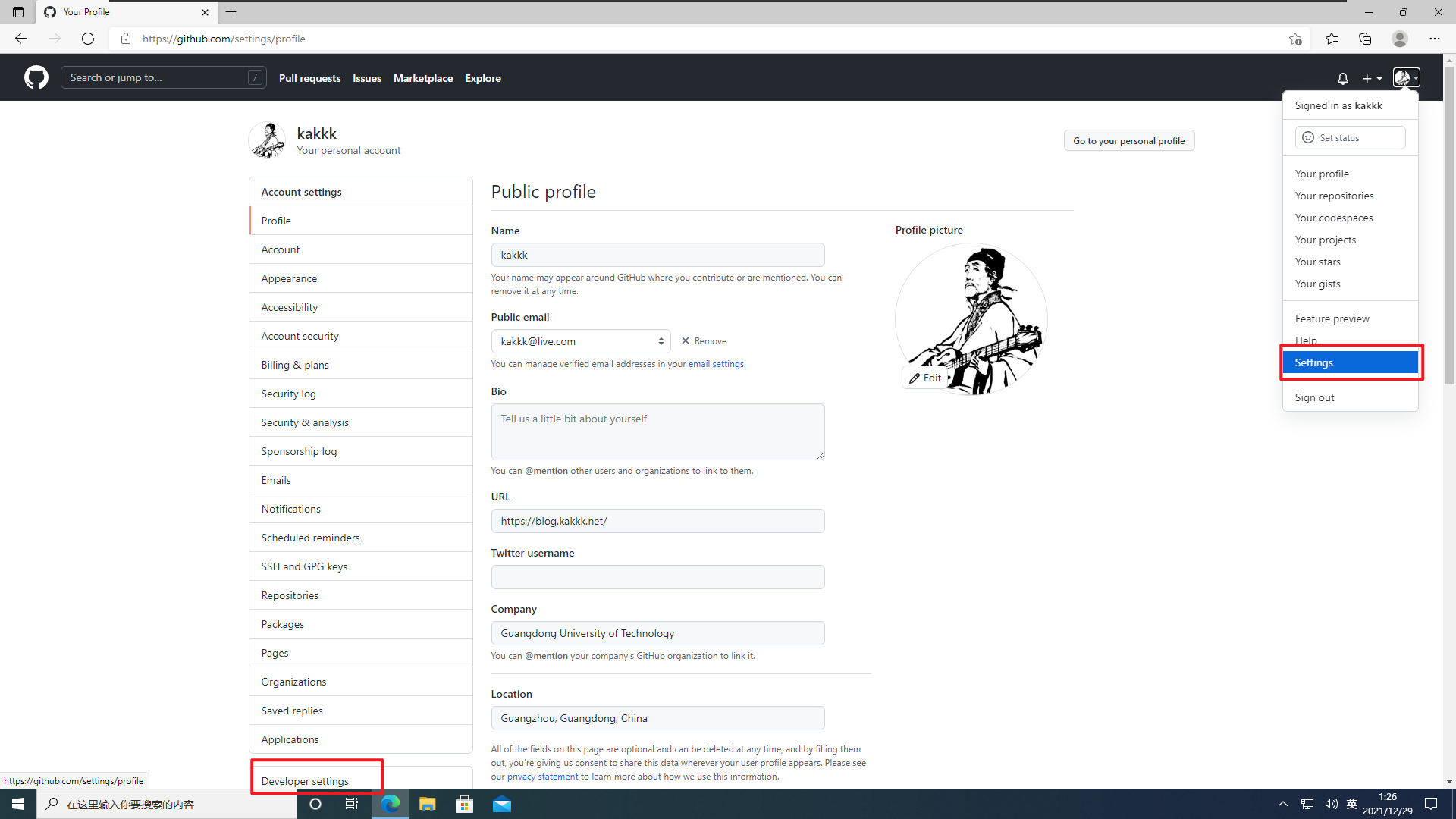
点击你的头像,选择设置,

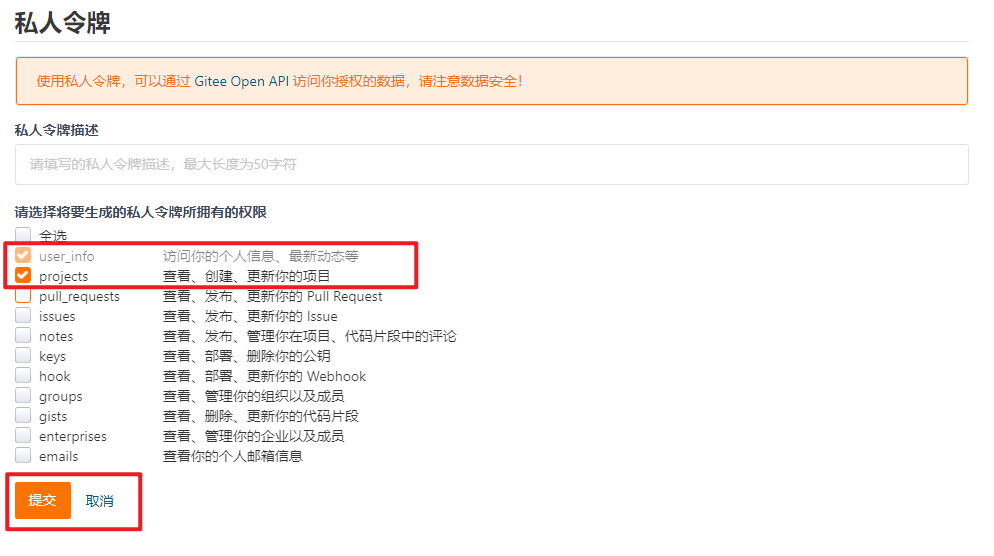
点击私人令牌,点击生成新令牌,如下图:

选择以下两项权限即可,当然全选也可以,没人拦着你:

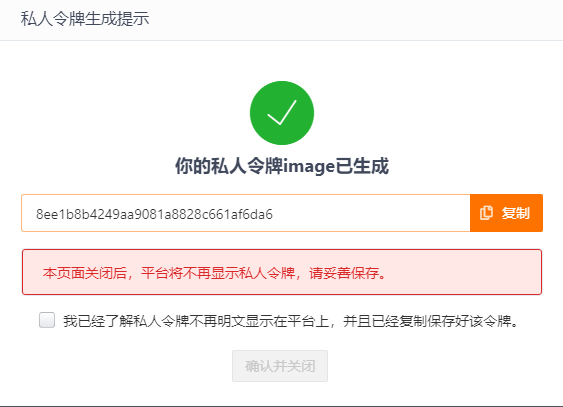
接着你就能得到一个Token,妥善保存,没有第二次显示了(我懒得打码了反正token我会删掉,你们别学我,务必妥善保管token):

设置图床
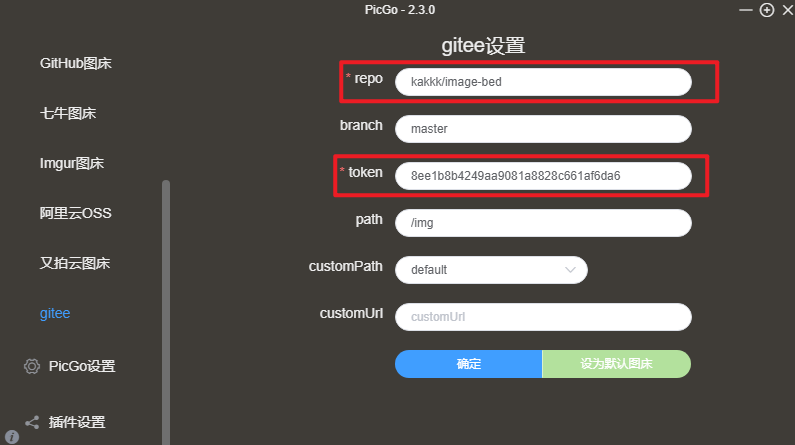
回到PicGo,按照如下图设置即可
(不是让你全抄,你是怎样的就是怎样的,repo和token填你的)

完成
至此,Gitee的图床已经搭建完成,可以试试上传了
Github+jsDeliver
众所周知,Github是全球最大的同性交友网站(bushi),当然,GitHub在国内的访问速度有点尴尬,因此需要使用jsDeliver对其进行加速
搭建流程跟Gitee大体相似
创建仓库
创建仓库的大前提肯定是你得有Github账号,自己注册吧
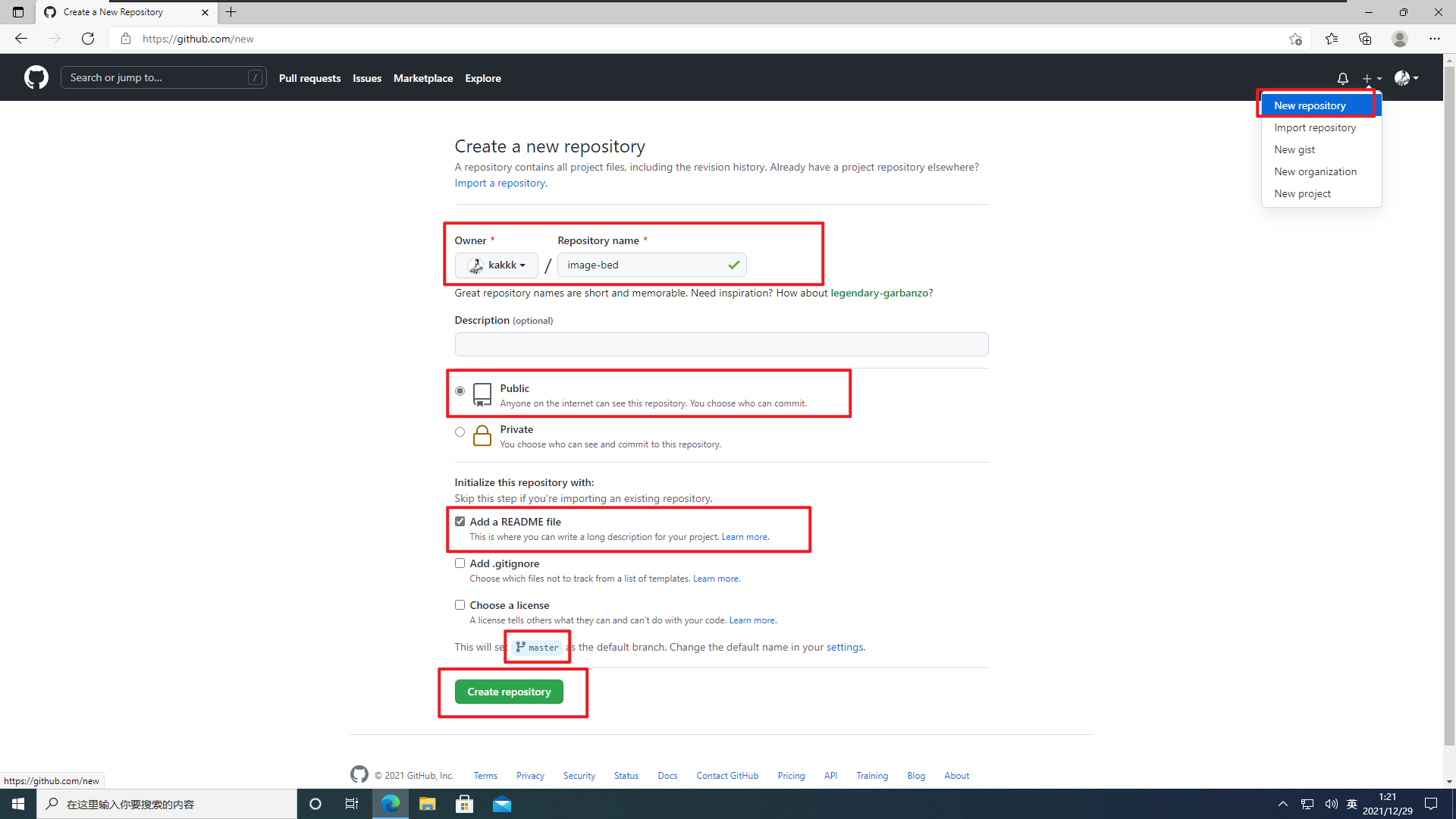
按照如下如设置你的仓库,当然,需要注意的是,默认分支的名字,如果是新注册的账号的话,可能是 main,我这里是 master,这个等会在填写PicGo配置的时候要注意一下。

设置token
点击头像,Setting,点击左侧 Develop setting:

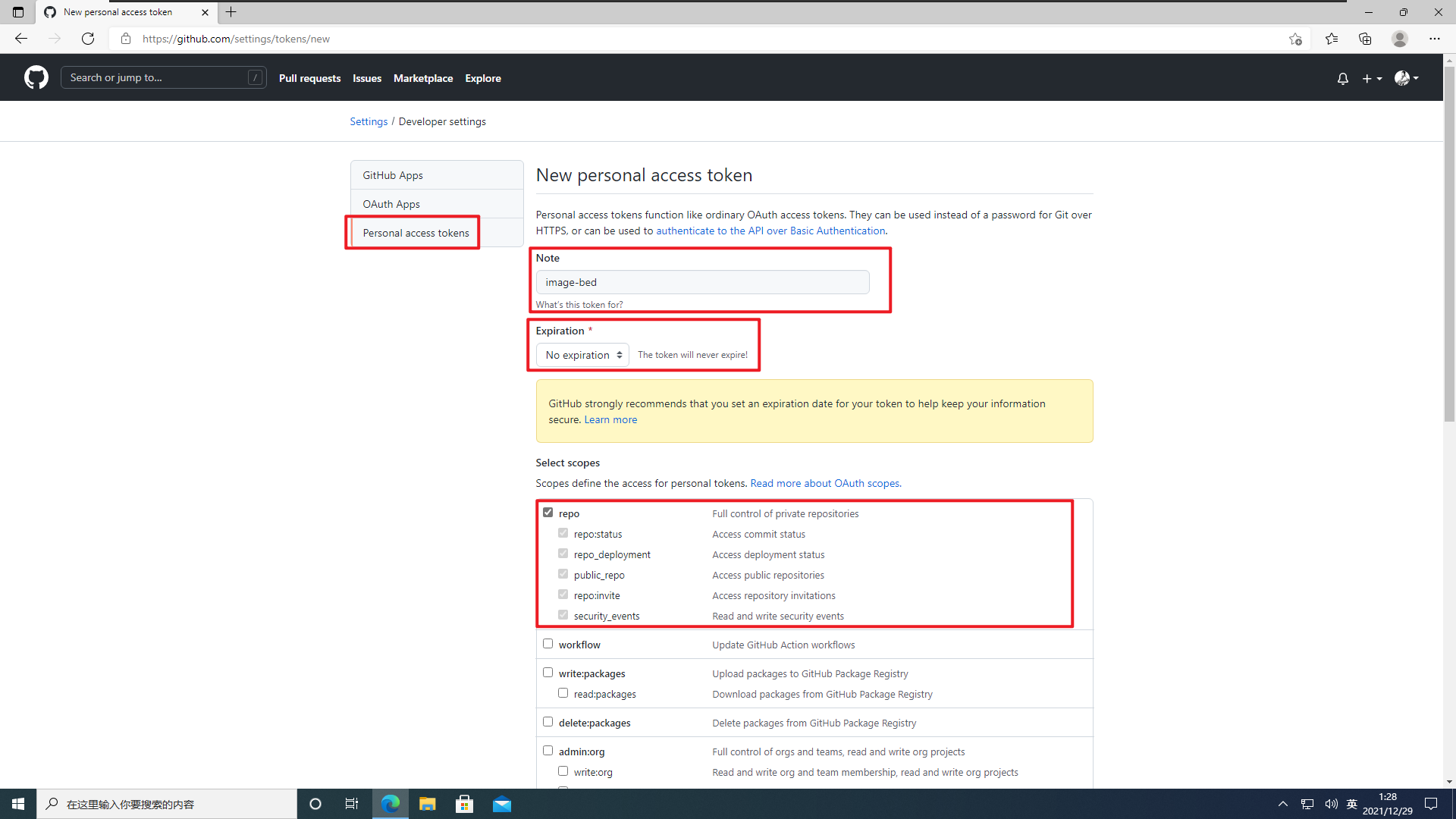
按照如图所示生成Token

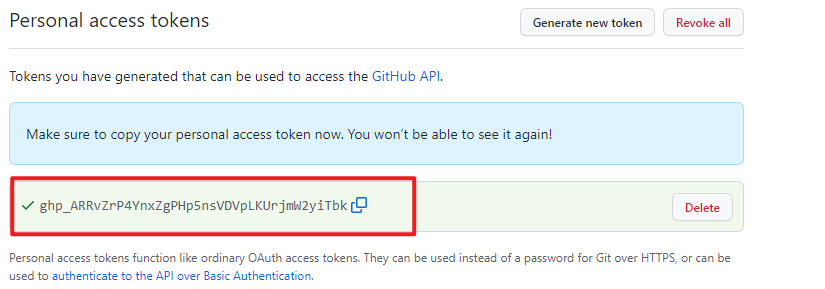
同样需要注意,token只会显示一次,妥善保管你的token

设置图床
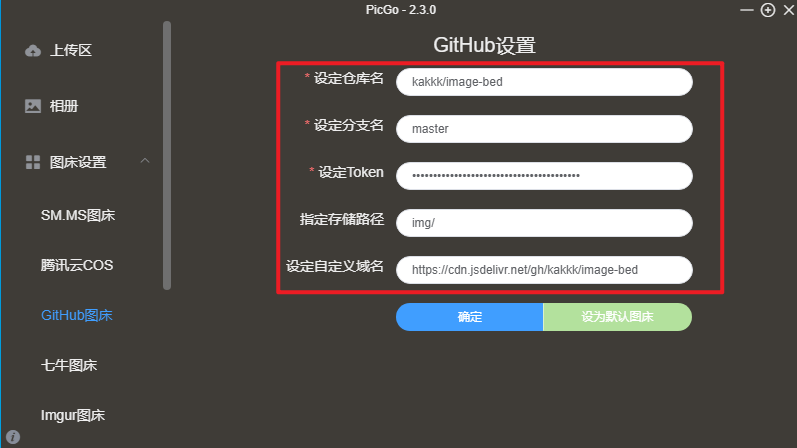
我们回到PicGo,这次我们选择Github图床:

仓库名填写你创建的仓库名,分支名是 main就填 main,master就 master
自定义域名那里,填写规则:https://cdn.jsdelivr.net/gh/github用户名/仓库名
完成
至此,完成了Github图床的搭建
Typora设置
首先需要在PicGo处设置默认图床
选择你的PicGo安装路径,验证以下上传

显示上传成功就完成了
至于怎么用,直接粘贴图片到Typora里面选择上传就完事了
